Comments is a great way to know the opinions of the visitors. Comments also encourage authors to write more and High quality content. So as I say, To be a good Blogger, You should always respond to your comments and Answer questions visitors ask. Threaded Comments helps people to distinguish between the Comments and replies, this helps them to easily identify the replies and saves you from answering the same questions multiple times.
For People who use the Default Templates which Blogger provide, Will notice Threaded comments enabled automatically, But if you are a part of majority, I mean custom Template users then you'll have to enable it yourself.
This post will teach you How to do it yourself.
There are two ways to get Threaded Comments for Custom templates, You can choose whatever way you like since I am posting both ways in this article.
Threaded Comments for Custom Blogger Templates
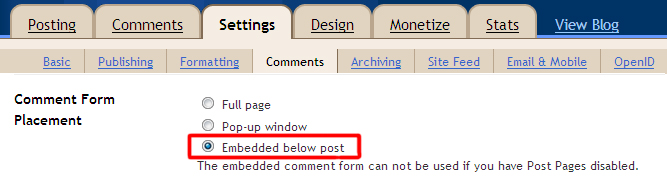
Make sure that your Comment feeds are enabled and You've selected embedded comment form.
Method 1
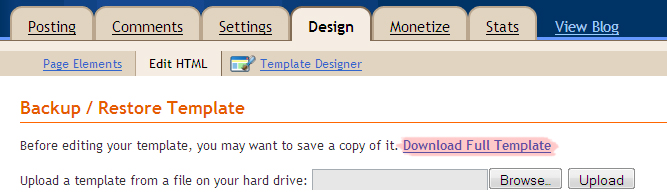
Step 1: In your Blogger Dashboard Go to Design > Edit HTML

Step 2: Click on Download Full Template

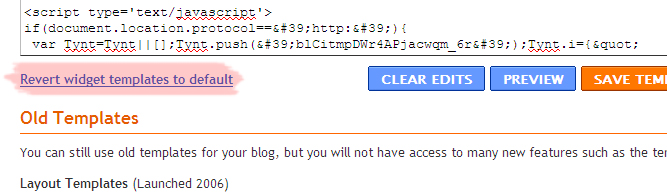
Step 3: Now that you've Backed up your Template, Click on Revert widget templates to default. This will Revert your template to default.

Note: Make sure that you back up your template before Reverting widget. I am not responsible for any loss.
Step 4: After Reverting template, Now Its time to Restore your Backed Up template. So Browse the Backed up xml template file and click on Upload.
This will enable the threaded comments on your custom template.
Method 2
In this way you'll have to do some editings in your Template to enable Threaded comments. If you don't want to revert widgets then you can try this method.
Step 1: From your Dashboard, Go to Design > Edit HTML
Step 2: Now Tick Enable Widget Templates
Step 3: Now find each occurrence of code given below. (use Ctrl+F to find codes)
<b:include data='post' name='comments'/>
and replace each occurrence with the code below
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
After using any of the mentioned methods, You'll probably see the new threaded comments in your custom blog template. If you need help then leave a comment below and I'll try to reply as soon as possible.
You Might Also Like
- 10 Most Common Blogging Mistakes.
- How to Install CommentLuv on Blogger.
- How to get Adsense approval fast.




Blogger Comment
Facebook Comment